# 🤚 1.2. Interagir avec GarganText et comprendre l'ergonomie générale
## <center> Quatre espaces distincts
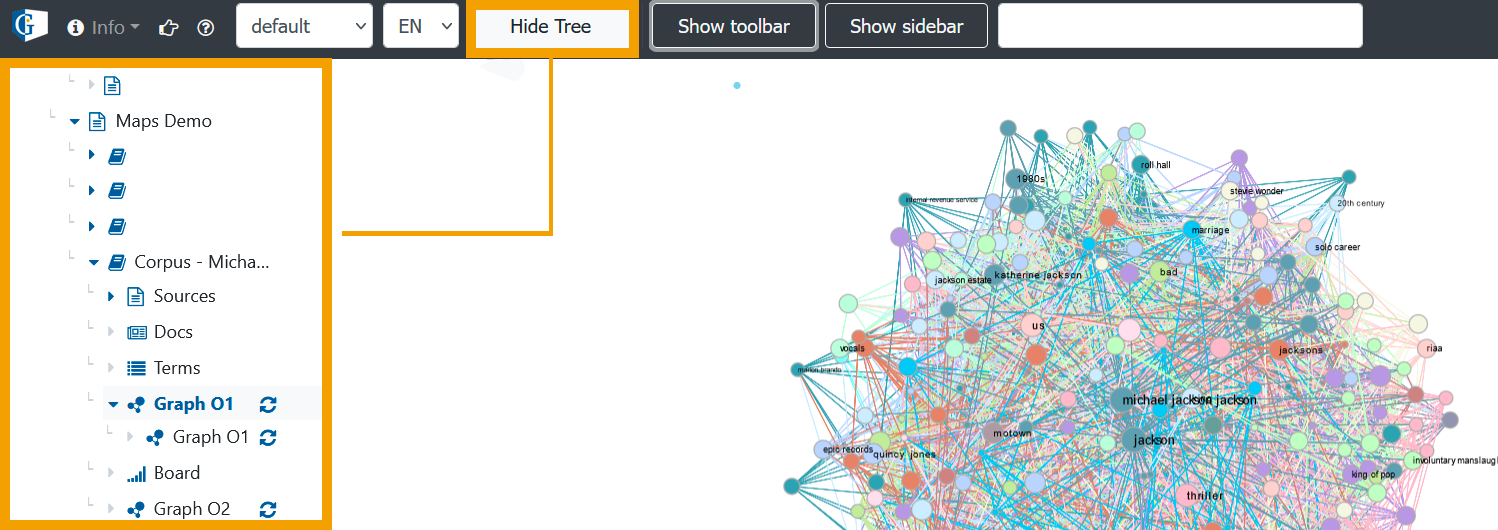
L'interface GarganText est divisée en trois ou quatre espaces distincts dont certains sont rétractables :
* la __barre horizontale__ en haut
* l'__arbre de navigation__ à gauche
* l'__espace central__ pour afficher les contenus
* dans certaines vue, une __barre latérale__ qui propose des informations contextuelles

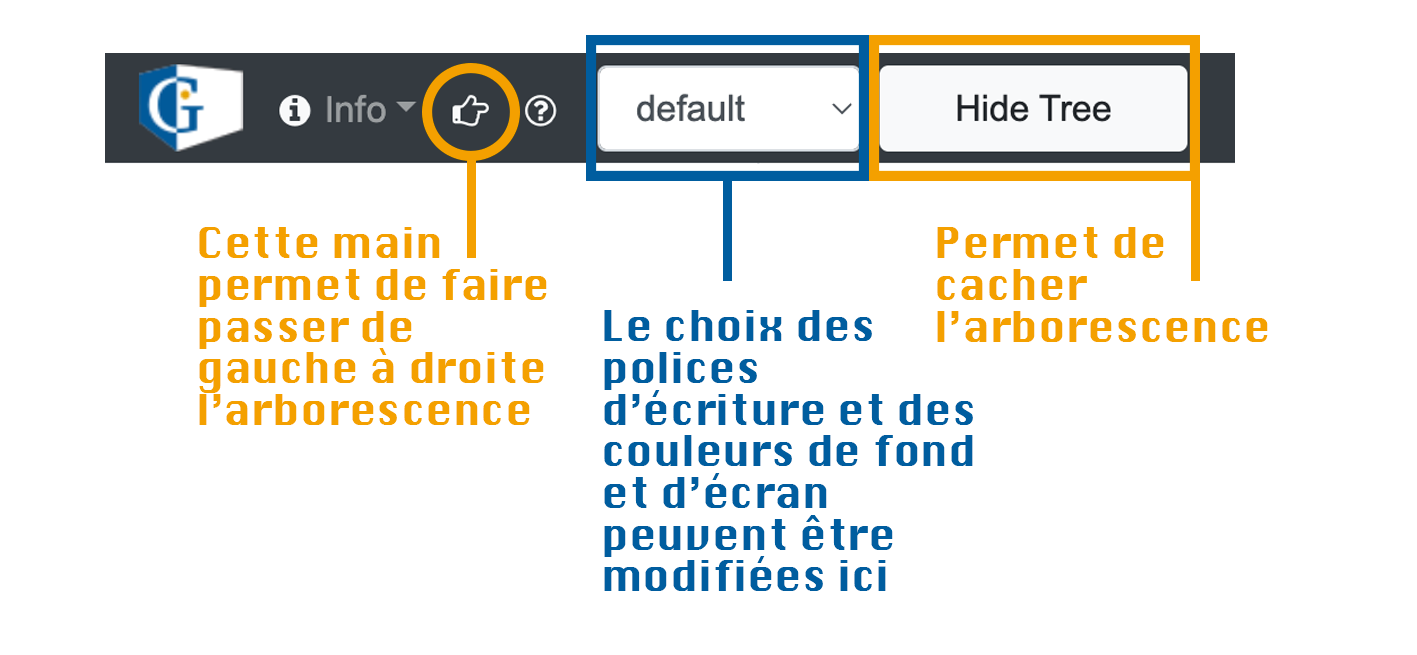
## <center>Barre horizontale
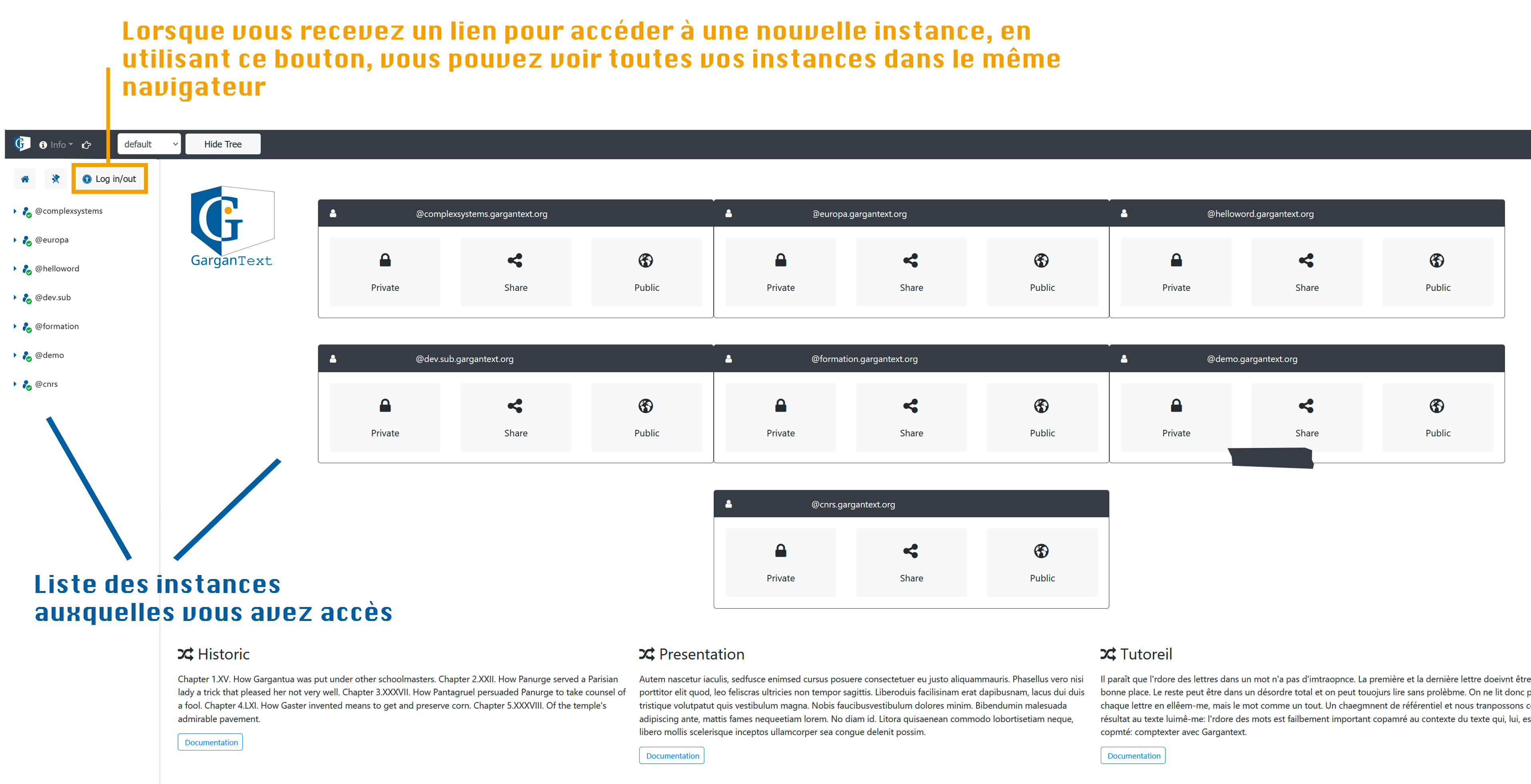
Cette barre est toujours présente et permet notamment de faire apparaitre ou de cacher l'arborescence des projets

Dans certaines vue, cette barre permet de montrer/cacher des vues infos contextuelles (barre latérale) et boites à outils :

## <center> L'arbre de navigation
Il s'agit de la zone de navigation à gauche par défaut pour naviguer entre vos corpus

On appelle noeud ou "node" tous les elements de cet arbre, c'est à dire tous les "objets" que l'on peut voir ou créer depuis cette vision arbre
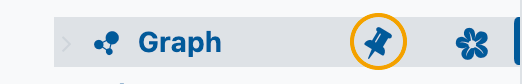
### Simplifier la vue : épingler un sous espace de travail dans l'arbre
Il vous est possible de réduire l'arbre de navigation à n'importe quelle sous branche afin de créer un espace de travail temporaire allégé et plus lisible.
Pour cela, il vous suffit de cliquer sur l'ancre qui apparaît quand vous survolez un niveau :

Cela réduira la lisibilité de l'arbre à ce sous niveau uniquement. Pour rétablir l'arbre dans son intégralité, il vous suffira alors de cliquer sur l'icône "Reset pins" située en haut de l'arbre :

## <center> Espace central
C'est l'endroit où GarganText affiche les infos principales associées à la vue courante : table des documents, table des termes, graphes, etc.
## <center>Barre latérale
La barre latérale vous propose des infos contextuelles dans la vue graphe et peux être masquée/affichée à partir de la barre horizontale.